CSS基础
本文最后更新于:2022年7月18日 晚上
css是一种定义网页外观的技术。css的中文名叫层叠样式表,css使用各种各样的样式来改变html标签原来的样子,同时多种样式也允许叠加在一个标签上。
css可以改变网页的外观,给网页加上动画,改变背景颜色等…
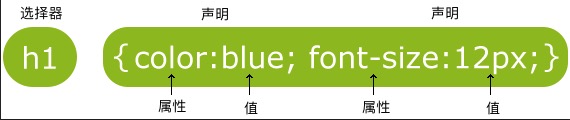
css语法
css使用选择器来选择一个或多个html标签,然后通过声明样式来加上各种各样的效果。每一条 css 以分号结束。

CSS选择器
在标签指定 id 或 class 属性后,就能给在 css 里使用选择器了。
1 | |
#head1通过id选中h1,并指定它的字体颜色为红色,.head通过class选中h1,然后指定它的背景颜色为蓝色。
选择器优先级
前面提到过,使用css有三种方式,内联、内部、外部。假如它们都选中同一个标签,然后给它加上不同的颜色,这时将遵循就近原则,距离标签越近的css属性优先级越高。
此外,选择器还有根据精准度而生成的权重值。权重越大,优先级越高。比如,id选择器就比class选择器精度高,所有它的权重就大于class选择器。选择器权重值可以通过多个选择器叠加。
如果给样式加上!important这时选择器的优先级将最大化,将会覆盖其它选择器的样式。如果两个!important冲突的话,那么还是看谁的选择器权重大了。
组合选择器
多个选择器可以组合使用
1 | |
属性选择器
属性选择器可以选择带有特性属性的html标签
1 | |
伪类选择器
使用特殊的关键字来选中元素,这就是伪类。一般用于选中整个标签,它针对的是出于某种特定状态的元素,这个状态是动态变化的。
伪类选择元素基于的是当前元素处于的状态,或者说元素当前所具有的特性,而不是元素的id、class、属性等静态的标志。由于状态是动态变化的,所以一个元素达到一个特定状态时,它可能得到一个伪类的样式;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。——Leon
1 | |
伪元素选择器
伪元素选择器通常选中标签内的某些内容,比如第一行,第一个字母等
与伪类针对特殊状态的元素不同的是,伪元素是对元素中的特定内容进行操作,它所操作的层次比伪类更深了一层,也因此它的动态性比伪类要低得多。实际上,设计伪元素的目的就是去选取诸如元素内容第一个字(母)、第一行,选取某些内容前面或后面这种普通的选择器无法完成的工作。它控制的内容实际上和元素是相同的,但是它本身只是基于元素的抽象,并不存在于文档中,所以叫伪元素。——Leon
1 | |
CSS修改文本
css可以用来修改文字的颜色,排版等。
文本颜色
使用 `body{color: red}属性可以修改文本颜色值,颜色值可以是它的名字、十六进制色或一个RGB值。
文本对齐方式
text-align属性来定义文本的对齐方式,有center(居中)、justify(两端对齐)、right(右对齐)值。
比如:body{text-align:center}
文本装饰
使用text-decoration来修改文本的装饰,实际使用主要是对隐藏超链接的下划线。可以使用,overline(上划线),light-throug(中间线)和underline(下划线)。
更多文本属性参考
CSS字体
字体属性可以修改加粗,大小等
改变字体
使用font-family可以定义文本的字体,字体可以使用本地字库或者在线字库,常见的字体值有:Serif, Times, Monospace等。
字体大小
font-size指定文本的大小,可以使用px,em,rem三种单位。第一个是绝对单位,后两个是相对单位,转换方式为1em≈16px。推荐使用相对单位以适应不同的浏览器窗口尺寸。
CSS列表
对于列表,css可以修改它列表项的样式,比如改成图片,取消列表项等。
1 | |
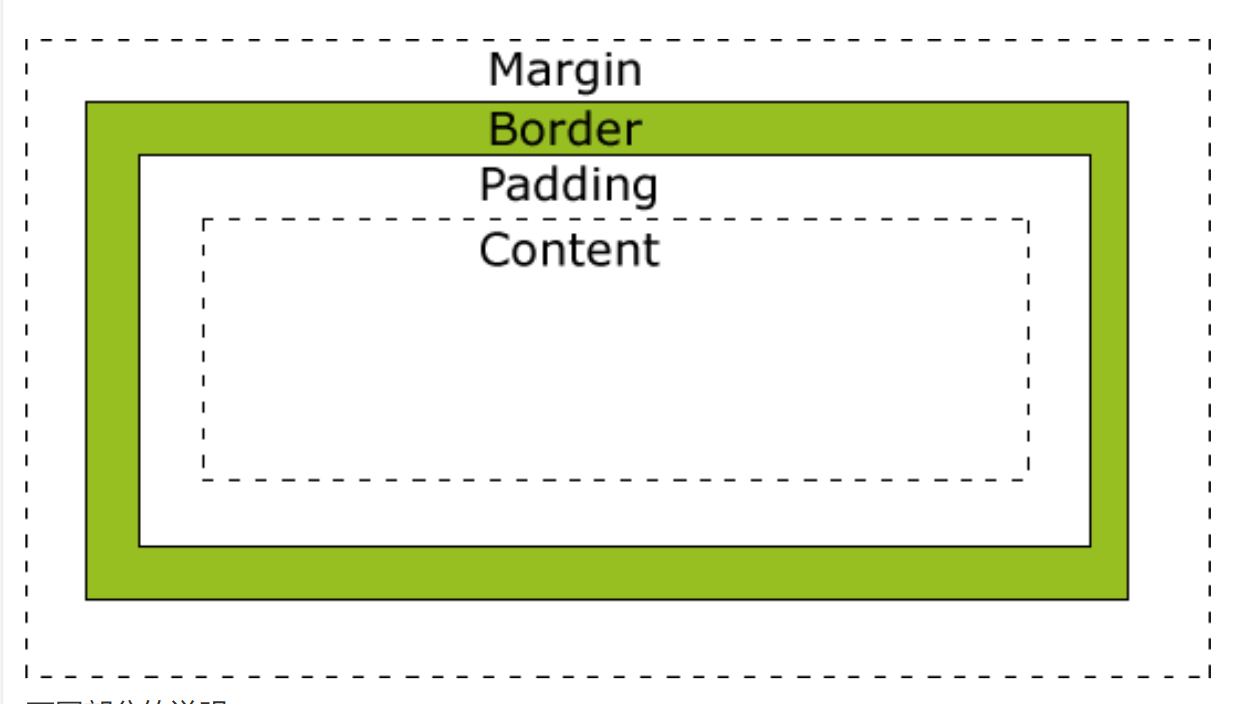
CSS盒模型
每一个块级元素都是一个盒子,如图所示,它们都有内容区域、边框和内外边距。
margin越大,每个html元素之间的间隔就越大;Margin定义元素之间的距离。
padding越大,元素就会越小;padding定义元素边框到元素实际显示内容的距离。
1 | |
margin 的单位可以除了设置为具体的长度外,还可以设置为百分比。margin 还可用设置为负值,黑洞?
margin区域没有背景颜色
CSS边框
通过border属性即可指定元素的边框属性
1 | |
补充——CSS轮廓
在布局中我们有时候会使用边框来凸显某个元素,不过更适合的方法是使用轮廓实现,轮廓不会增加元素的宽度或者宽度,轮廓包裹在元素的边框外面。
1 | |
CSS元素的显示
通过display属性可以设置元素的显示方式
1 | |
CSS定位
CSS一共有5中定位方式,通过position属性修改元素的定位属性。
首先是默认的static定位方式,这时定位将遵循默认的规则,块级元素换行显示,行内元素紧贴上一个元素显示。
Relative定位
相对定位,这里的相对指的是相对元素本来应该在文档流中的位置。在我们修改了元素的默认定位属性后,比如这里改成了相对定位,就可以通过top,right,bottom,left四个属性调整元素的位置。
1 | |
这里通过相对定位,将把从元素到top的距离增加20em。其它的几个同理。
Absolute绝对定位
绝对定位,绝对定位和相对定位作用一样,只是绝对定位的参照物是最近的已经修改的定位的元素(position!=static),如果没有默认参照html。
所以很多种情况下,绝对定位呈现出来的效果都像是参照浏览器窗口定位似的。
实际使用时,通常会在绝对定位的元素外套一个相对定位的div来组合定位
Fixed
固定定位可以使某个元素固定在浏览器的某个位置,相对浏览器窗口定位。
Sticky
Sticky定位是前面两种定位relative和fixed的结合。当元素在浏览器的可视范围时,它相对正常文档流定位,当元素快要离开浏览器可视范围时,它将呈现出fixed的定位行为,固定在窗口某个位置。
简言之,Sticky定位可以使元素永远显示在窗口某个位置。
补充
每个元素都有一个z-index属性,原来设置元素的z轴高度,很明显高度越高的元素将显示在其它元素的上面。
通过overflow属性控制元素内容在溢出时的处理方式,可选值为scroll,hidden,auto,visible(默认),visible表示元素在溢出时直接按照正常方式显示。
CSS的浮动
少用float,float设计出来的目的是用于呈现图片和文字混排的功能,而非布局。
通过元素的float属性,可以使元素向左或者向右浮动。带有浮动属性的元素会一边靠近,直到margin碰到
1 | |
浮动元素的有一个高度塌陷的特性,浮动元素的height值为0。
要清除float效果,使用clear属性。
CSS对齐
1 | |
CSS媒体类型
媒体类型的使用可以使我们的网页在面对不同媒介时呈现出不同的效果。使用@media设置媒体属性效果。
1 | |