HTML简介
本文最后更新于:2022年12月4日 中午
HTML是用来描述网页内容的一种语言,它不是编程语言,而是标记语言,用来描述网页的内容。
HTML使用各种各样的标签来描述其内容,
比如使用一对<h1>标题</h1>标签用来描述中间的字符是标题,<p></p>描述中间的内容是一个段落等。
标签通常都是成对出现的,而且在结束标签前会有一个”/“。但也有单标签,比如<img>标签,用于表示图片。
HTML结构
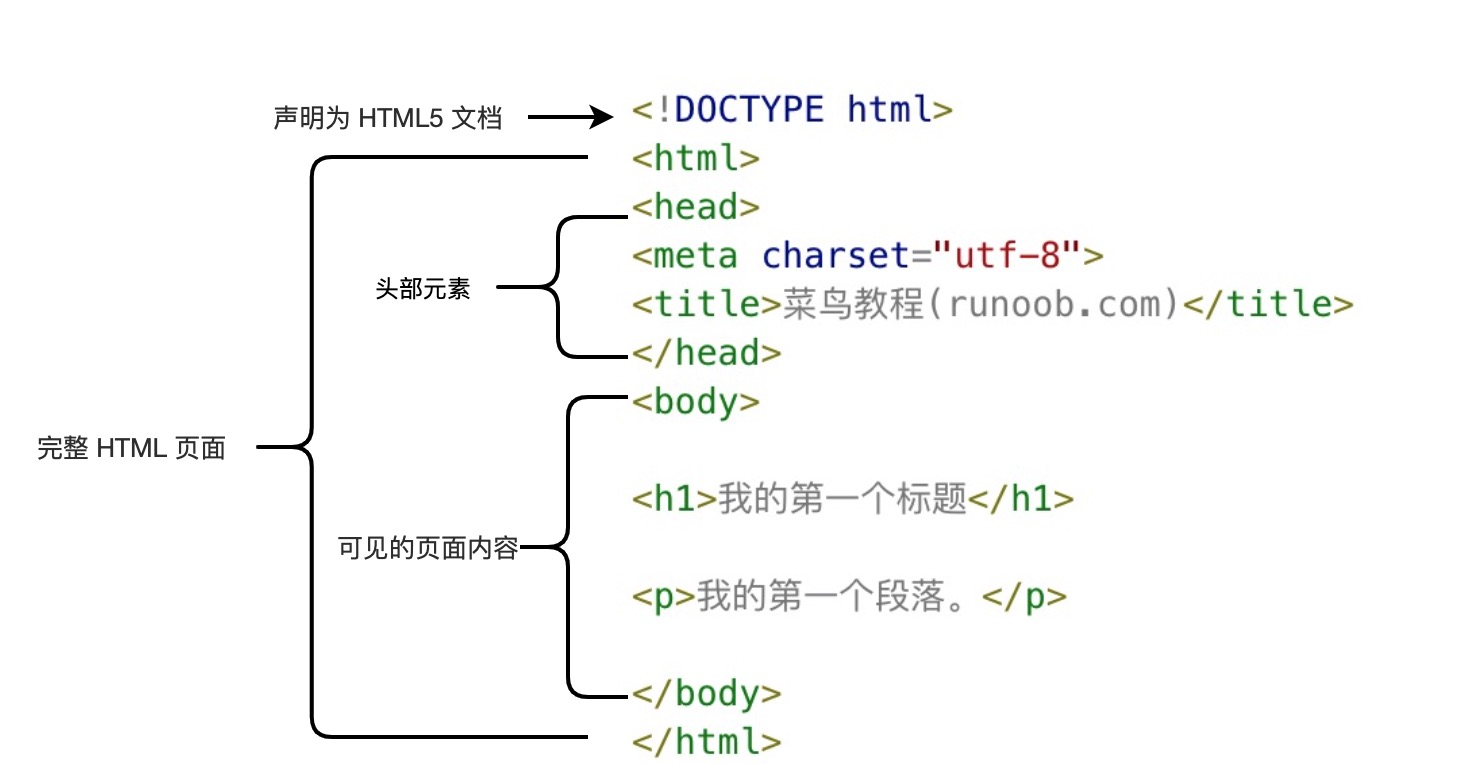
一个完整的html页面结构:
<head></head>中存放对网页的描述,描述文件的属性、字符集、网页语言等。<body></body>中则存放网页的内容,我们的工作主要是在这对标签内。
头文件声明
在HTML文件的第一行总是有一个<!DOCTYPE html>。因为HTML有各种各样的版本,且不同版本之间对相同的一个标签显示的效果可能有差异,所以需要加上<DOCTYPE>来告诉浏览器本文件的版本,从而帮助浏览器正确显示内容。
HTML中的注释
注释可以让我们对某行代码以我们自己的方式进行描述,同时也不会影响到正常的元素显示。浏览器不会显示我们的注释。
1 | |
文件编码
如果自己写的HTML文件打开后中文显示乱码,这时候先看看<head>标签中有没有加上<meat charset="utf-8">,这个代码用来告诉浏览器文件使用的是utf8作为字符集。
浏览器的作用
浏览器负责从服务器下载指定的HTML页面,并按照HTML的标签显示内容。
HTML简介
https://travelerentity.github.io/2021/07/HTML简介/